In my work I use TFS (Team Foundation Server) to track work, you know, to write Product Backlog Items, to write Bugs. I also use Toggl to track time spent on particular task.
For those unfamiliar with
Toggl, Toggl is simple time tracker, and according to their website, Toggl kills timesheets. It is simple, it is mobile, and have nice reports.
And until recently, if I wanted to track my time, i needed to manualy enter on what task i was working and select project for witch i log time and hit big red button "start".
It looks like;
But from other side, I also use
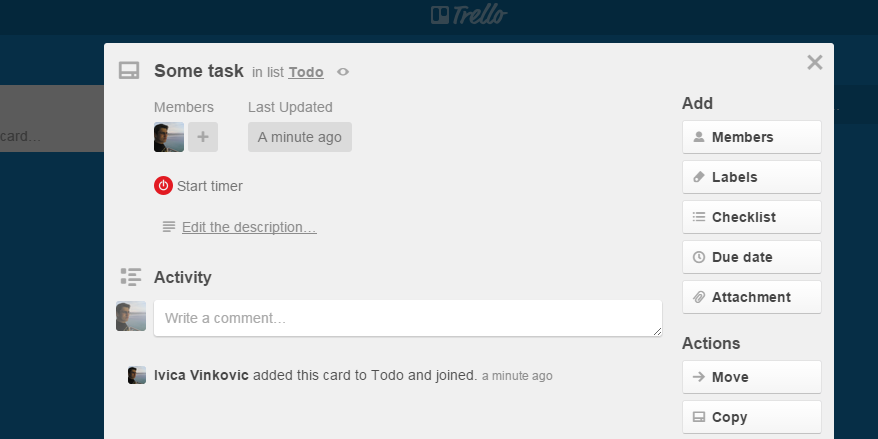
Trello boards, and there it is, Toggl-button, cute little Chrome extension witch allows you to turn on Toggl timer from other applications.
It collect some data from page DOM and send it to Toggl API and presto; Toggl time tracking trello card on witch you pressed Toggl-button.
And now, my problem was jealousy, i wanted something like that in my TFS or my
Visual Studio Online. I wanted to be able to track time on work items with single click, not to c/p text from TFS.
I politely ask Toggl team, "please sir, can i have this?" and they say "we do not have that in our current roadmap". So I took things in my hands, or better under my fingers, and i created one on my own.
Here is my fork of official repository for Toggl-button.
https://github.com/ReddwarfCro/toggl-button
I created pull request, maybe it will be merged, maybe not. Anyway if you need this, you can clone repository and load extension into Chrome. If it become official, you can install it from Chrome store.
It look like this;
In my Visual Studio Online, i have project, and i created test bug and test PBI
When work item is opend, Toggl-button is inserted in toolbar
Cliking on "Start timer", work item is being time tracked in Toggl and form is opened
I collect data from work item title, project is collected from project name, and if in Toggl you have project with same name, Toggl-button will try to match that. If matching is successful, project will be selected in dropdown menu.
After confirming, Toggl-button on that work item will change state.
And basicly that is it.
I hope that this will be useful to someone.
If you are using your own TFS installation, Toggl-button extension will work, if not, you have to customize extension to meet your TFS name.
I tested it on both, Visual Studio Online and on my own TFS installation.